在使用ECMAscript对象模型开发应用时,我们不自觉的想要知道某个SP object都提供了什么方法?这里我们就来看看怎么做。
1、在我们前面建立的Sharepoint项目中,新增一个Visual WebPart(命名为WPLkECMAscript)和一个Javascript文件(命名为ECMAOpListItems.js) ECMAOpListItems.js的代码如下,这段代码我们在前面的介绍中用到,主要用于提取WebSite的属性 // Retrive Website Properties var siteUrl = '/'; function retriveWebSiteProperties() { var clientContext = new SP.ClientContext(siteUrl); // var clientContext= new SP.ClientContext.get_current(); this.oWebsite = clientContext.get_web(); clientContext.load( this.oWebsite, 'Title', 'Created'); // Load the specific properties of website object clientContext.executeQueryAsync(Function.createDelegate( this, this.onQuerySucceededProperties), Function.createDelegate( this, this.onQueryFailedProperties)); } function onQuerySucceededProperties(sender, args) { alert('Title: ' + this.oWebsite.get_title() + ' Created: ' + this.oWebsite.get_created()); // alert('Title'); } function onQueryFailedProperties(sender, args) { alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace()); // alert('Failed'); }
在WPLkECMAscript的WPLkECMAscript.cs中注册我们上面加入的ECMAOpListItems.js,代码如下:
using System; using System.ComponentModel; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using Microsoft.SharePoint; using Microsoft.SharePoint.WebControls; namespace JsomTest.WPLkECMAscript { [ToolboxItemAttribute( false)] public class WPLkECMAscript : WebPart { // Visual Studio might automatically update this path when you change the Visual Web Part project item. private const string _ascxPath = @" ~/_CONTROLTEMPLATES/JsomTest/WPLkECMAscript/WPLkECMAscriptUserControl.ascx "; protected override void CreateChildControls() { Control control = Page.LoadControl(_ascxPath); Controls.Add(control); ScriptLink.Register( this.Page, " /_layouts/JsomTest/ECMAOpListItems.js ", true); } } }
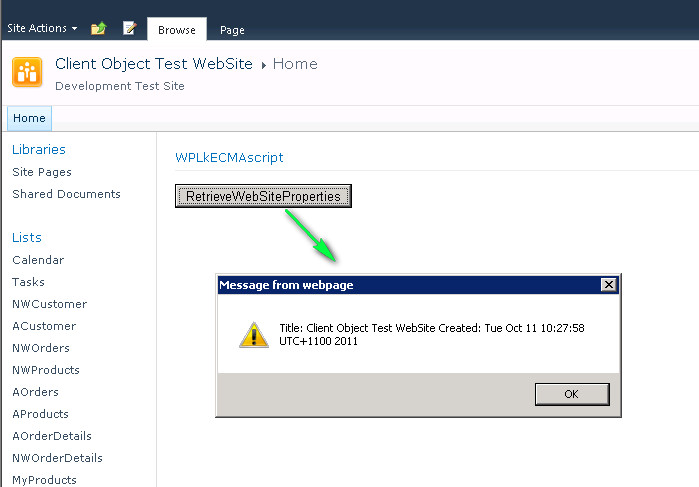
而WPLkECMAscript界面中我们添加了一个按钮来激活上面的功能,代码如下:
< br /> < input id ="btnretrieveWebSiteProperties" type ="button" value ="RetrieveWebSiteProperties" onclick ='retriveWebSiteProperties()' />
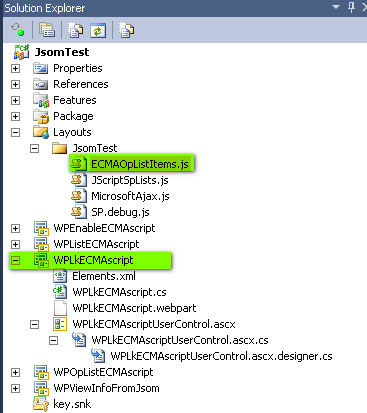
项目下所示:


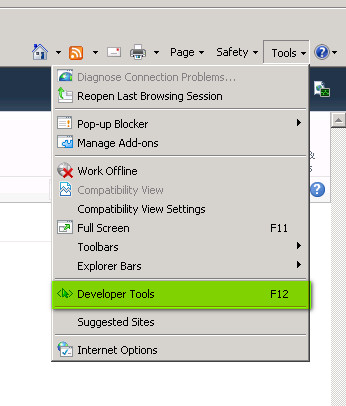
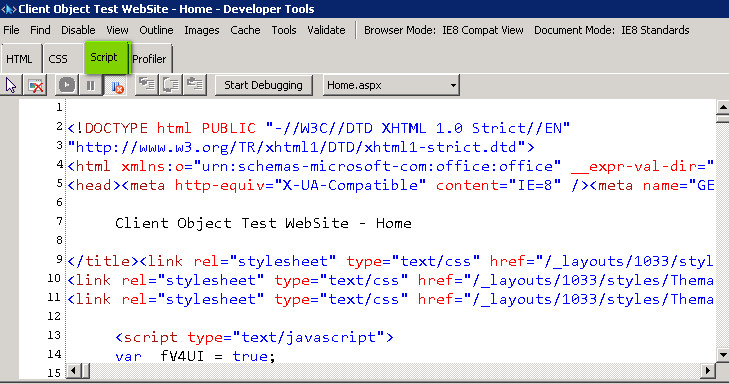
3、调用IE的Developer Tools工具,如下

4、选中Developer Tools的Script页


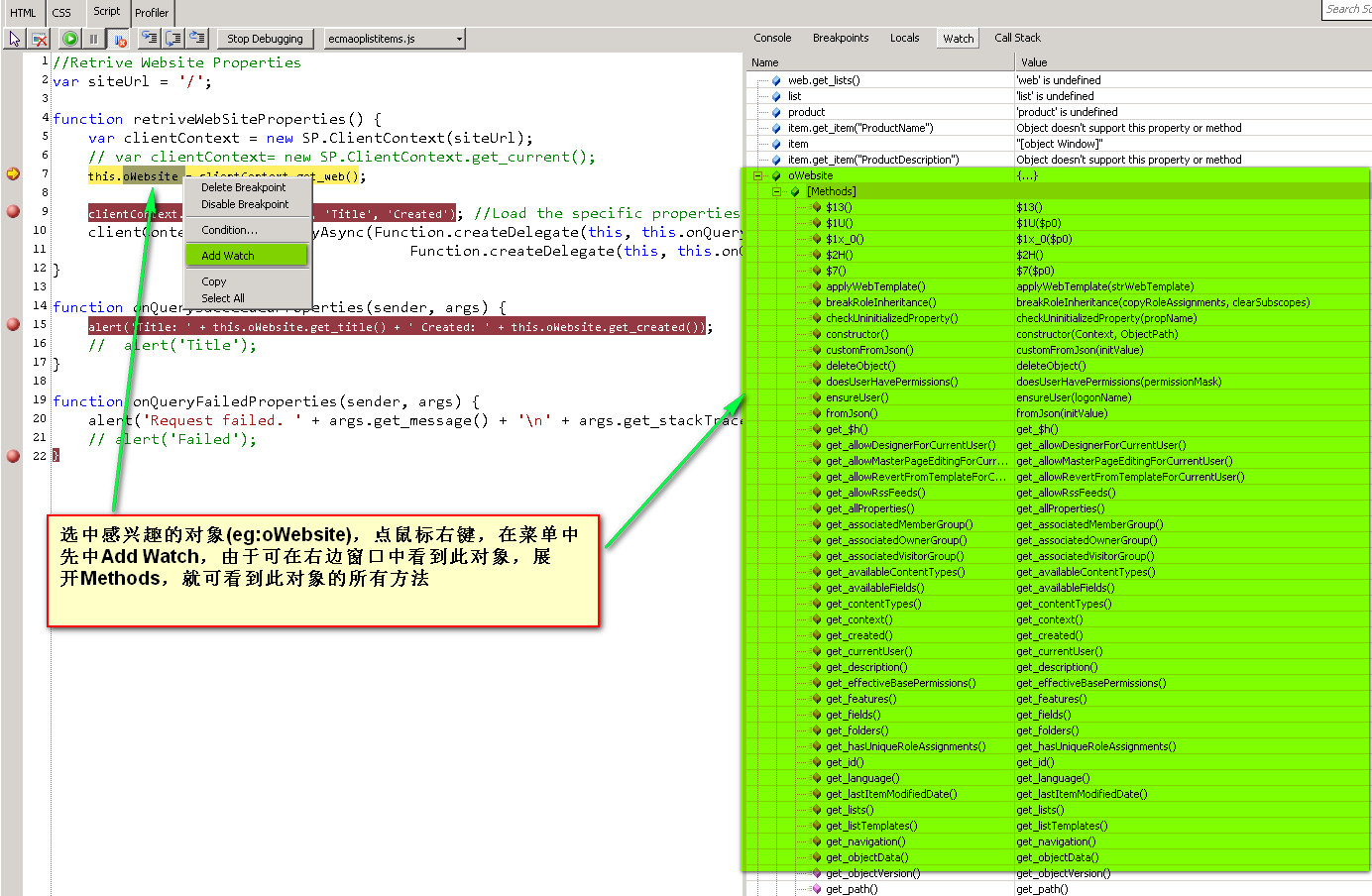
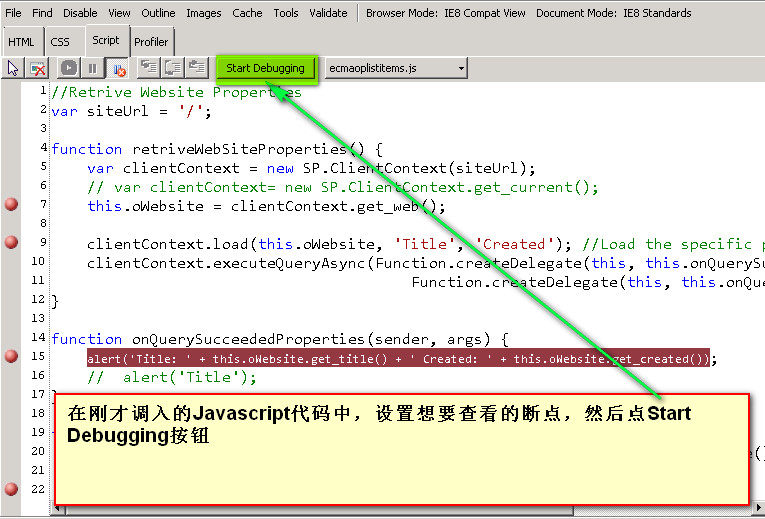
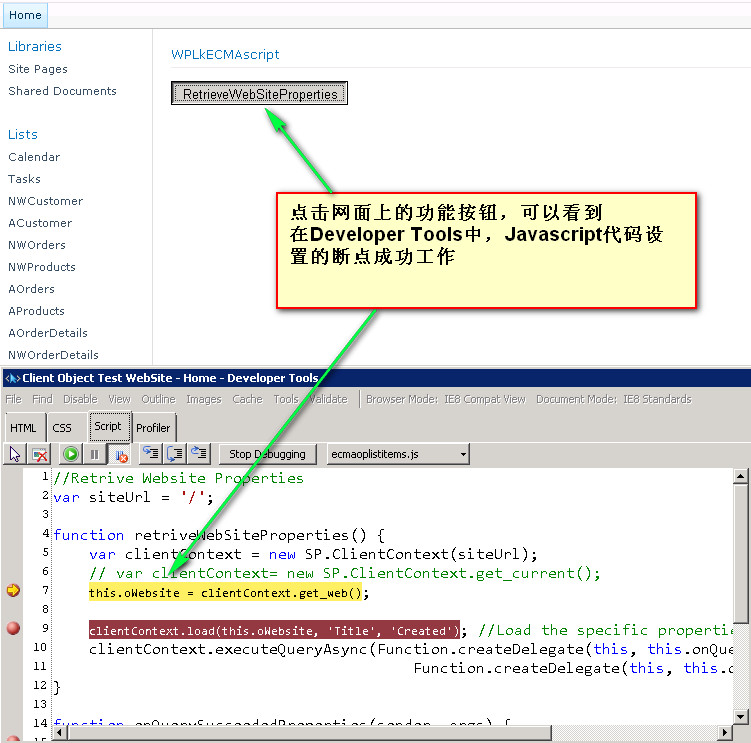
6、然后在此Javascrip代码中设置断点,选中Developer Tools上的Start Debugging,并运行我们网页上的功能按钮


7、在断点处选择我们感兴趣的对象,并查看它们的方法。